Allow Customers to Upload and Crop Images on the Front End
Want to let your website visitors upload images to your WordPress site? Using a simple form makes this like shooting fish in a barrel for your users without giving them access to log in.
In this article, we'll show you how to allow users to upload images to your WordPress site quickly and easily.
Create Your WordPress Epitome Upload Course At present
Can Users Upload to WordPress?
Yeah, users tin can upload different types of files to WordPress sites. For instance, y'all can employ WPForms as an image uploader plugin since information technology allows file types like images, audio, video, and documents to exist uploaded with a single click.
You can even view these uploads as attachments within your WPForms entry management screen.
Why Allow Users to Upload an Paradigm?
You lot might wonder when it makes sense to let your website visitors to upload prototype files to your site.
WPForms is the best WordPress Course Builder plugin. Get information technology for gratis!
Inserting images into a form is non but piece of cake, simply it tin can as well be really helpful. Here are just a few means your WordPress contributor tin apply an image upload class:
- To add together images to their profile photos
- Adding images to their invitee weblog post submissions
- Calculation an image to a custom order form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably think of quite a few more reasons to utilise an image uploader for WordPress!
Having an image upload course saves you time since you don't have to upload the user'south images yourself. It also helps to go along your site secure, because you don't have to give all your users access to log in to your site if they want to upload images.
Then, let'due south meet how to permit users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We tin can use it as a WordPress prototype upload plugin using its simple elevate-and-drop functionality without touching whatsoever code.
Check out the video above or read ahead to find out exactly how you lot can accept a user submitted epitome using WPForms pace by step.
Step one: Create an Paradigm Upload Form in WordPress
The get-go thing you need to do is install and activate the WPForms plugin. Here's a step-by-pace guide on how to install a WordPress plugin.
Next, you'll need to create a new form. Get toWPForms » Add New in your WordPress carte.

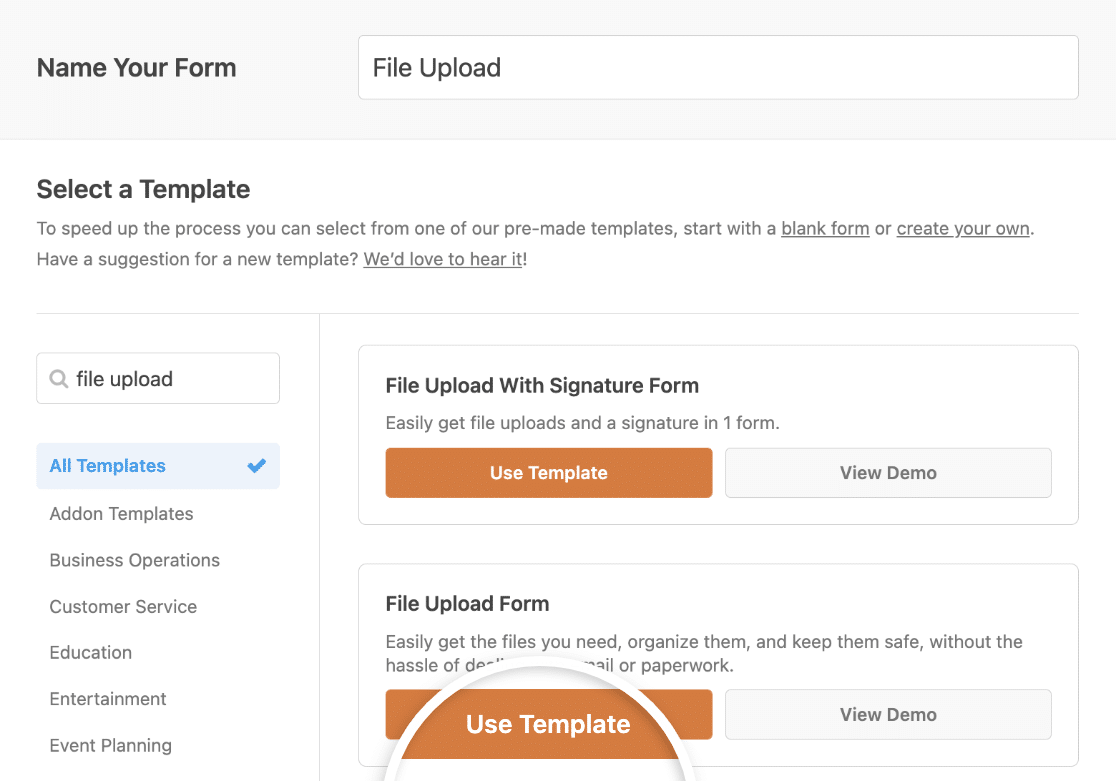
Then you can proper noun your form and pick a template if you desire to. WPForms has a File Upload Form template that comes with all the required fields and settings to permit visitors to upload files to your website.

Plus, you lot can create the following types of forms using our gallery of 300+ pre-fabricated forms:
- Accident report course
- Contest entry grade that requires paradigm submissions to enter
- Employee Information forms so you can create employee identification badges
- Pupil enrollment grade
- Recipe catalog grade
- Schoolhouse ID registration grade
- Support ticket course for accepting user uploaded images and screenshots of bug
- Guild course that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Square, or PayPal
- And many more than
If you want to run into the file upload form template in action, head over and cheque out our sample file upload grade demo.
Whether you build your file upload form from scratch or employ a template, make sure to include 1 of the following fields:
- File Upload : This field will add a elementary file uploader to your grade so you can permit visitors to upload files to your website. You can check out our tutorial on how to create a file upload form as an instance to become started. For more data, cheque out our consummate guide to the File Upload field.
- Rich Text: If you lot're using WPForms as an image upload plugin for guest or sponsored posts, you can let users add their images right to their postal service content with the Rich Text field. For more data, see our complete guide to the Rich Text field.
You can also add additional fields to your form past dragging them from the left-hand panel to the right-mitt console.
So, click on the field to make any changes. Yous can besides click on a form field and drag information technology to rearrange the guild on your paradigm upload grade.
Step 2: Edit Your File Upload Field Options
WPForms lets you save file uploads from your forms in your WordPress Media Library if you want to. To fix this up, click on your File Upload field to come across its options in the left console.
Then click on theAdvanced tab.

If you want to shop uploaded images in your Media Library, turn on theStore file in WordPress Media Library option.

This style you can access images users submit from the Media » Library menu in your WordPress dashboard.

In one case images are in the Media Library, you can display them on your site!
If y'all're using the Rich Text field to permit users upload images to your WordPress site, you'll offset need to open its field options and turn on theLet Media Uploads pick.

So you can turn on the Shop file in WordPress Media Library choice as well if you want.
Keep in mind, you lot tin can accept lots of different file types through your forms.
WPForms makes uploading images like shooting fish in a barrel for your site visitors…whether they want to upload all kinds of file types to your contact forms, including merely not express to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can exist uploaded are limited. Here'due south how to permit additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you'd like to increase the maximum upload image size for your site, you lot'll need to achieve out to your WordPress hosting provider to observe out if it's possible. Sometimes things like a full-size epitome tin be really huge. For more details, bank check out this tutorial on increasing the maximum file upload size in WordPress.
When your course looks the style you want information technology to, click Save.
Step three: Customize Your Epitome Upload Form Settings
Once your form is to your liking, go to Settings » General.

Here you can configure:
- Form Name— Change the name of your form here if you'd similar.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Submit Push button Processing Text — Change the text that volition be visible while your form is being submitted.
- Enable anti-spam protection — Cease contact form spam with the anti-spam characteristic, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also advanced settings you lot can customize:
- Course CSS Classes — Add together custom CSS to your form.
- Submit Push button CSS Class — Add CSS to your submit push.
- Enable Dynamic Fields Population — You lot tin can apply this setting to machine-make full some fields in your form.
- Enable AJAX course submission —Enable AJAX settings with no folio reload.
- Disable storing entry information in WordPress — You tin disable the storing of entry data and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our stride-past-step instructions on how to add a GDPR agreement field to your form.
Salve your form over again once your settings look correct.
Step 4: Configure Your Grade Notifications
Yous can transport a notification email whenever someone submits this form on your website.

Unless y'all disable this feature, whenever someone submits an uploaded image, you'll get a notification nigh it.
If you employ Smart Tags, yous tin can also transport a notification to the site company when they fill out the class, letting them know you received their image, and y'all'll be in contact soon.
And what's really cool is that since file attachments can often hurt email deliverability, WPForms doesn't attach your users' files in notification emails. Instead, nosotros ship the file uploads via email an image link.

This assures people their form has gone through. For assistance with this step, check out our documentation on how to set upwardly class notifications in WordPress.
WPForms too lets you notify others when a form is submitted on your site. For assistance doing this, bank check out our step-past-step tutorial on how to send multiple course notifications in WordPress.
Lastly, if yous want to keep the branding of your emails consistent for your modest business organization, y'all can cheque out this guide on adding a custom header to your email template.
Footstep five: Configure Your Form Confirmations
Class confirmations are messages that display in one case someone submits their responses to your form.
They let people know that you've processed their form and offer yous the adventure to let them know what steps they must take next.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your form, a simple message will appear, letting them know their form was processed. Check out some bang-up success messages to aid boost user appointment.
- Show Page: This confirmation type will accept users to a specific web page on your site thanking them for submitting the form or send them to some other page where they can admission other information. For help to do this, check out our tutorial on redirecting customers to a Thanks folio. Also, exist sure to check out our article on creating effective Give thanks You pages.
- Go to URL (Redirect): This option is for when you want to ship site visitors to a different website.
Here's how to prepare a simple form confirmation in WPForms and then you lot can customize the message people volition meet when they upload an image to your WordPress site.
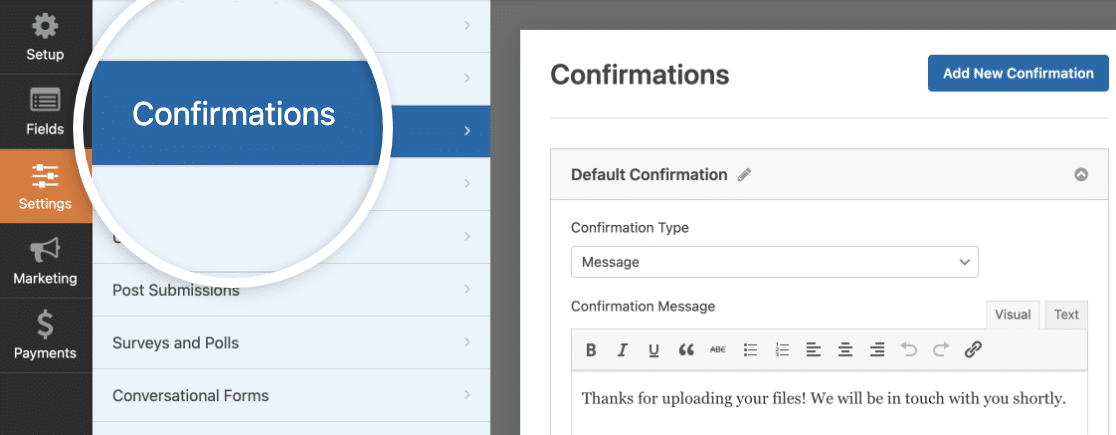
To start, click on the Confirmations tab in the Grade Editor nether Settings. And so customize the confirmation message to your liking and click Save.

For aid with other confirmation types, run across our documentation on setting upwards grade confirmations.
Step 6: Publish Your WordPress Epitome Upload Form
Now that you've congenital your form, you'll need to add it to your WordPress website to become your file uploader upwards and gear up.
WPForms allows you to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or post in WordPress, or go to the update settings on an existing i. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear inside your block. Click on the WPForms dropdown and selection your file upload course to insert it into your page.

The grade volition now show upwardly, and you tin can check to brand certain you like the way it looks. Then publish or update your form so information technology appears on your website.
At present, publish your postal service or page so your WordPress upload form appears on your website.

Ok, now that yous're getting images from users on your forms, let's bank check out how to see those files.
Step 7: View the Uploaded Files
Want to see your form entries and the uploaded files from users? Y'all can view, search for, filter, print, and delete any of the entries. Practice you want to allow only logged-in users to upload images to your site? Check out the Grade Locker addon.
To encounter the entries, caput to your WordPress dashboard and click on WPForms » Entries. So you'll see the Entries screen that shows y'all all your forms. Click on your file upload course to see its submissions and hit Viewto see details about a specific entry.

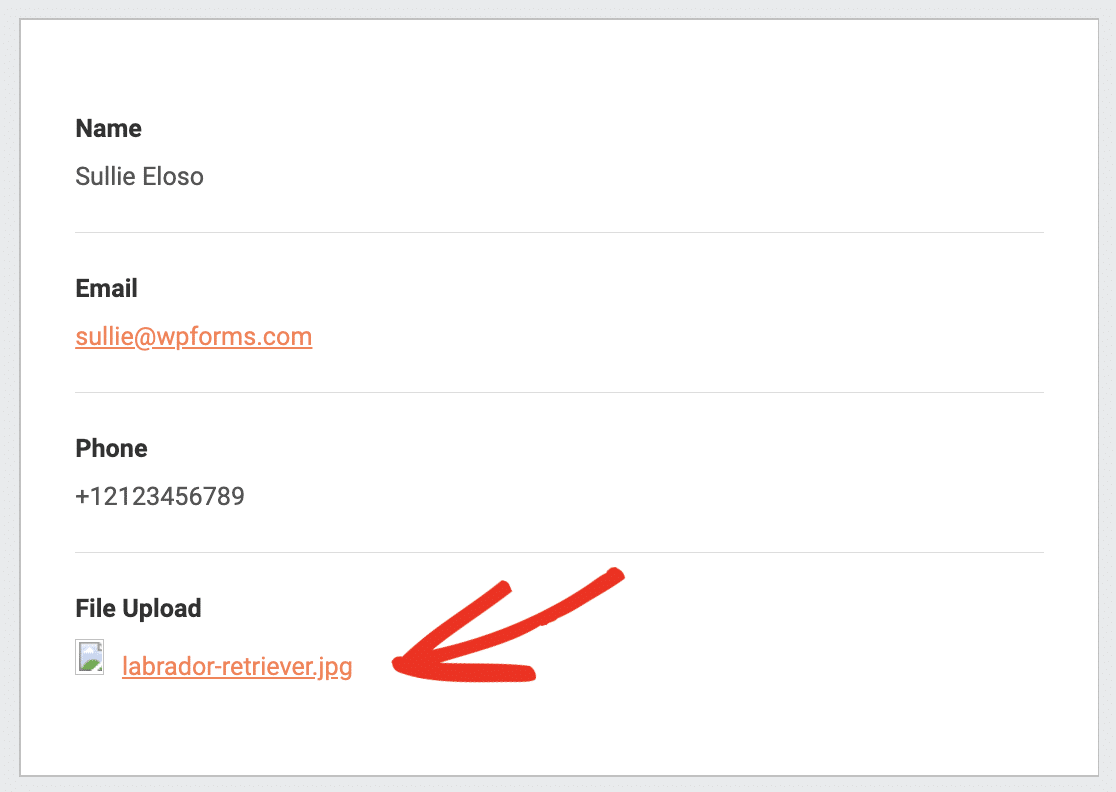
Now that you're inside the entry, y'all'll be able to come across the file proper noun, plus click on it to view and/or download it.

Check out this complete guide to grade entries if you'd similar to learn even more.
And in that location yous have it! Yous now know how to let users upload images to your WordPress site.
Click Here to Create an Image Upload Form Now
Next, Let Users Submit Blog Posts
Want your users to be able to submit a whole weblog postal service, instead of just an image? Check out our guide on how to let users to submit blog posts.
And then, what are you waiting for? Become started with the well-nigh powerful WordPress forms plugin today. WPForms Pro comes with a free file upload class template and a 14-day money-back guarantee!
And don't forget, if y'all like this commodity, and so delight follow us on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/

0 Response to "Allow Customers to Upload and Crop Images on the Front End"
Post a Comment